フリースペースを使ってみる
テーマ:庭ブロの使い方?
2009/02/26 17:33
この庭ブロを使っていて前から気になっていたことがある。
それは「ブログの設定」項目にある「フリースペース管理」である。

「コレって何だろう?」と思いつつも、試す勇気が無かった。
というより試す気が無かったというべきか?
・・・とにかく今日は試しに使ってみることにした。
ブログの管理画面にログイン後、
「ブログの設定」→「フリースペース管理」へと移動。
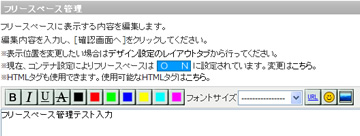
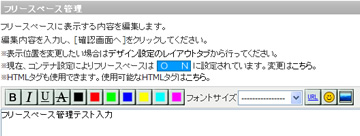
移動するとこんな画面に。

なにやら入力できるようなので試しに
“フリースペース管理入力”と入力してから
「確認画面」へボタンを押してみると
「更新」ボタンが表示されたので押してみた。
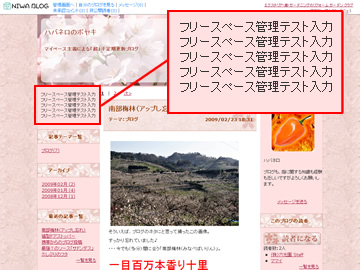
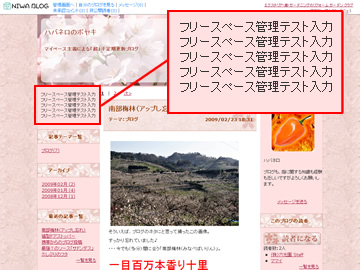
すると、自分のブログに
「フリースペース管理入力」と書かれた部分が出現した。

・・またえらく中途半端な場所に出てきましたな。
っと思いつつ、あちこち触っていると
どうやら決まった範囲内であれば
自分である程度の場所を選べるらしい。
フリースペースの表示場所を変更するには、
「ブログの設定」→「デザイン」へと移動。
(早い話がスキン変更するときに行く画面)
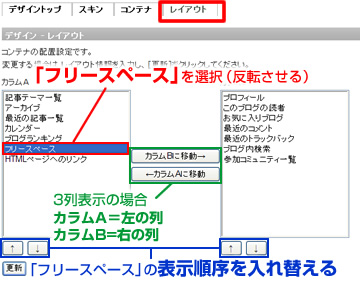
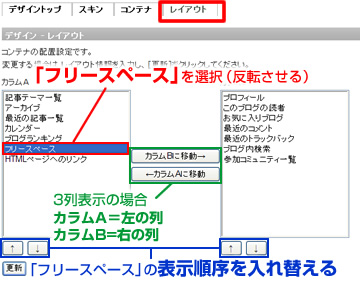
その画面の「レイアウト」というタブを選択。

レイアウトを開くと上のような画面があるので、
フリースペースを選択(反転させた状態にする)。
フリースペースの表示位置を一番上にしたい場合は
「↑」を何度か押して「フリースペース」を最上段に移動。
表示位置を一番下にしたい場合は、反対に
「↓」を利用して、最下段に移動。
今現在使用しているブログのスキンが
3列タイプの場合の話ですが
「カラムA」というのが左に表示される列。
「カラムB」というのが右に表示される列になります。
・・・というわけで、フリースペースを右に表示したい場合には
「カラムB」へと移動させましょう。
最後に「更新」を押すのを忘れずに!
・・・忘れた場合には、今までの苦労は水の泡。
「更新」ボタンを押してから、ブログを見ると、
フリースペースが表示される位置が
先程、指定した場所へと移動されているのが確認できます。

入力できる内容については、若干の制限があるようですが
フリースペースの基本的な使い方(設定方法)は
以上になります(多分)。
使えるタグなどについては「庭ブロの使い方」の「操作マニュアル」に
「使用できるHTMLタグについて」というのがあるので、
そちらをご確認ください。
それは「ブログの設定」項目にある「フリースペース管理」である。

「コレって何だろう?」と思いつつも、試す勇気が無かった。
というより試す気が無かったというべきか?
・・・とにかく今日は試しに使ってみることにした。
ブログの管理画面にログイン後、
「ブログの設定」→「フリースペース管理」へと移動。
移動するとこんな画面に。

なにやら入力できるようなので試しに
“フリースペース管理入力”と入力してから
「確認画面」へボタンを押してみると
「更新」ボタンが表示されたので押してみた。
すると、自分のブログに
「フリースペース管理入力」と書かれた部分が出現した。

・・またえらく中途半端な場所に出てきましたな。
っと思いつつ、あちこち触っていると
どうやら決まった範囲内であれば
自分である程度の場所を選べるらしい。
フリースペースの表示場所を変更するには、
「ブログの設定」→「デザイン」へと移動。
(早い話がスキン変更するときに行く画面)
その画面の「レイアウト」というタブを選択。

レイアウトを開くと上のような画面があるので、
フリースペースを選択(反転させた状態にする)。
フリースペースの表示位置を一番上にしたい場合は
「↑」を何度か押して「フリースペース」を最上段に移動。
表示位置を一番下にしたい場合は、反対に
「↓」を利用して、最下段に移動。
今現在使用しているブログのスキンが
3列タイプの場合の話ですが
「カラムA」というのが左に表示される列。
「カラムB」というのが右に表示される列になります。
・・・というわけで、フリースペースを右に表示したい場合には
「カラムB」へと移動させましょう。
最後に「更新」を押すのを忘れずに!
・・・忘れた場合には、今までの苦労は水の泡。
「更新」ボタンを押してから、ブログを見ると、
フリースペースが表示される位置が
先程、指定した場所へと移動されているのが確認できます。

入力できる内容については、若干の制限があるようですが
フリースペースの基本的な使い方(設定方法)は
以上になります(多分)。
使えるタグなどについては「庭ブロの使い方」の「操作マニュアル」に
「使用できるHTMLタグについて」というのがあるので、
そちらをご確認ください。